[플러터] 금주의 위젯 : FadeInImage
플러터 앱 개발/금주의 위젯2023. 5. 11. 08:06
반응형
요약
- FadeInImage는 네트워크에서 다운로드되는 이미지를 기다리는 동안 플레이스홀더 이미지를 표시할 수 있는 Flutter 위젯입니다.
- 앱의 assets 폴더나 저장소 카드에서 로컬 이미지를 플레이스홀더 이미지로 설정할 수 있습니다.
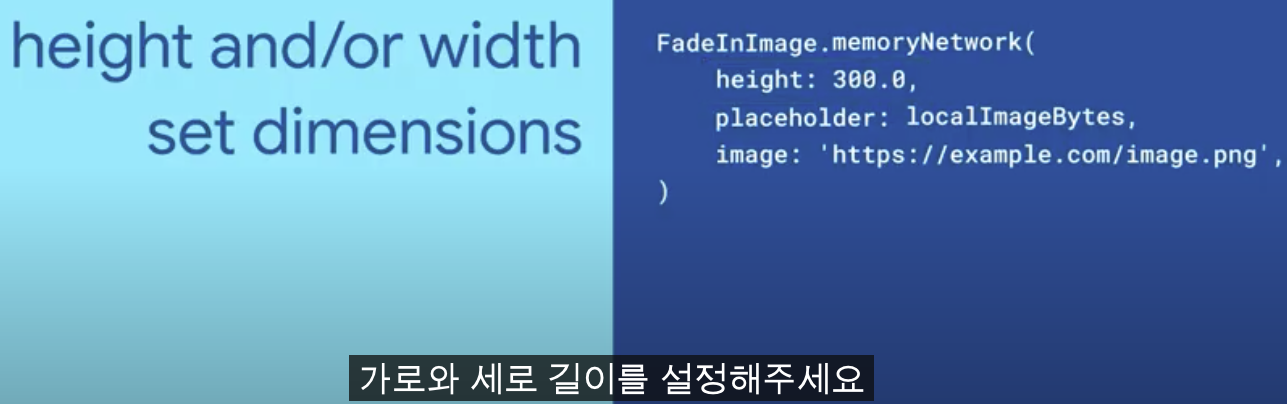
- 높이와 너비를 정의하여 이미지가 로딩되기 전과 후에 얼마나 많은 공간을 차지할지 결정할 수 있습니다.
- fadeInDuration 매개변수를 사용하여 이미지가 서서히 나타나는 애니메이션의 지속 시간을 설정할 수 있습니다.
- fadeInCurve를 설정하여 플러터가 플레이스홀더 이미지의 대체를 어떻게 애니메이션화할지 결정할 수 있습니다.







반응형
'플러터 앱 개발 > 금주의 위젯' 카테고리의 다른 글
| [플러터] 금주의 위젯 : Tooltip (0) | 2023.05.11 |
|---|---|
| [플러터] 금주의 위젯 : ClipRRect (0) | 2023.05.11 |
| [플러터] 금주의 위젯 : StreamBuilder (0) | 2023.05.11 |
| [플러터] 금주의 위젯 : CustomPaint (0) | 2023.05.11 |
| [플러터] 금주의 위젯 : SliverList / SliverGrid (0) | 2023.05.11 |
| [플러터] 금주의 위젯 : Hero (0) | 2023.05.10 |
| [플러터] 금주의 위젯 : InheritedModel (0) | 2023.05.10 |
| [플러터] 금주의 위젯 : SilverAppBar (0) | 2023.05.10 |







